Heb je een webshop of website? Dan wil je bezoekers aantrekken en ervoor zorgen dat ze actie ondernemen, bijvoorbeeld iets kopen of dat ze zich ergens voor inschrijven. En als je maar weinig van dit soort conversies binnenkrijgt, dan is de kans groot dat je website niet CRO-proof is. Lees onze 9 tips, pas je website aan en verhoog snel de conversiecijfers!
In het kort
- Wat is een conversie?
- Wat is een conversie optimalisatie?
- Conversie berekenen
- Onze beste 9 CRO-tips
- Tip 1: Denk conversiegericht
- Tip 2: Voldoe aan het verwachtingspatroon
- Tip 3: Vergeet de user experience niet
- Tip 4: Laat jezelf zien
- Tip 5: Gebruik een mobiele zoekbalk
- Tip 6: Optimaliseer de call-to-action button
- Tip 7: Gebruik kleuren die converteren
- Tip 8: Richt de pagina gebruiksvriendelijk in
- Tip 9: Bekijk je analytics
- Conversie optimalisatie specialist nodig?
- Veelgestelde vragen over conversie optimalisatie
Wat is een conversie?
Een conversie is een actie waarvan jij (als website-eigenaar) wil dat deze wordt uitgevoerd op jouw website. We maken in de wereld van online marketing onderscheid tussen harde en zachte conversies. Beide soorten kunnen binnen een bedrijf worden gebruikt.
Voorbeelden van een harde conversie
Harde conversies (macroconversies) hebben een directe invloed op de omzet van je bedrijf. Ze leveren bijvoorbeeld geld of belangrijke data op. Een macroconversie kan transactioneel zijn, maar dit hoeft niet altijd het geval te zijn. Enkele voorbeelden van harde conversies kunnen zijn:
- Product kopen;
- Online pre-order plaatsen voor een game;
- Offerte aanvragen;
- Telefonisch contact opnemen.
Voorbeelden van een zachte conversie
Wist je dat zoiets simpels als ‘het klikken op een knop’ op een website ook een conversie kan zijn? Microconversies zijn belangrijke stappen die de bezoekers uiteindelijk leiden naar harde conversies. Enkele voorbeelden van microconversies kunnen zijn:
- Zoekopdracht uitvoeren op website;
- Bekijken van een video;
- Account aanmaken;
- Product toevoegen aan winkelwagen.
Microconversies leveren je dus niet direct geld op, maar ze zijn daarom niet minder belangrijk.
‘De (ongeschreven) wet van de 7 contactmomenten’ zegt dat een klant pas een product of dienst afneemt na 7 contactmomenten.
Ook begrijp je dankzij zachte conversies het gedrag van je bezoekers beter, want jij ziet wat men uitvoert (of juist niet uitvoert) op je website. Ideaal voor het verbeteren van je marketingfunnel dus!
Wat is een conversie optimalisatie?
Conversie optimalisatie wordt ook wel CRO genoemd (Conversie Ratio Optimalisatie). Simpel gezegd betekent CRO: het verbeteren van je website zodat een bezoeker uiteindelijk een lead of klant wordt. Dit doe je door obstakels weg te nemen. Lees verder en ontdek om welke conversiekillers dit dan kan gaan.
Conversie berekenen
Het doel van CRO is om de effectiviteit van de website en daarmee dus de conversieratio te verhogen. Een conversieratio geeft aan hoe vaak de gewenste handeling is vertoond. Dit laten we met een percentage zien.
De formule om de conversie te berekenen ziet er als volgt uit:
(aantal conversies / aantal bezoekers x 100% = conversieratio)
Heeft je webshop 1000 bezoekers gehad en hebben 150 hiervan een aankoop gedaan? Het conversieratio is dan 150/1000*100% = 15%. Oftewel: 15% van de bezoekers zijn overgegaan tot een aankoop. Een heel mooie prestatie trouwens… 😉 Met dit soort data kan je jouw KPI’s blijven monitoren en heb je meetbare handvaten om mee te werken.
De juiste hosting kiezen









Onze beste 9 CRO-tips
Wil je weten wat je zelf kan doen om je website te verbeteren? Pas dan onze DIY conversie-tips toe.
Tip 1: Denk conversiegericht
Iedereen heeft een ander beeld van hoe een mooie of fijne website eruit moet zien. Probeer jouw eigen gevoel los te laten bij het ontwerp van je website. Je site kan mooi zijn, maar is het ook conversiegericht? Vind dus een middenweg in wat jij mooi vindt en wat écht werkt.
“Kies dus de weg van de minste weerstand…”
Maak in het design van de website gebruik van standaarden die over het hele internet worden gebruikt. Zo houd je de herkenning zo hoog mogelijk. Je moet binnen 2,6 seconden je bezoeker ervan overtuigen om op je site te blijven, want anders zijn ze alweer weg.
Tip 2: Voldoe aan het verwachtingspatroon
Als je denkt dat een menubalk maar een menubalk is, dan heb je het mis. Potentiële klanten verwachten bepaalde dingen te vinden op een bepaalde plek. Op westerse websites lezen mensen voornamelijk van links naar rechts. Voor je brand awareness is het dus goed om je logo daar neer te zetten waar de herkenning het hoogst is.
Voorbeelden van hoe je kan voldoen aan het verwachtingspatroon van de bezoeker:
- Het logo zit aan de linkerkant
- Als je op het logo klikt, dan ga je naar de homepage
- De teksten in de menubalk zijn duidelijk beschreven

In plaats van 1 menu-item met ‘producten’ zou je kunnen overwegen om dit uit te breiden naar: witgoed, elektronica, tv’s, etc. Zo weet de bezoeker precies wat hij te zien krijgt na een klik.
Tip 3: Vergeet de user experience niet
Houd bij het bouwen van je website rekening met de user experience (UX) en gebruiksvriendelijkheid. Kies dus liever niet voor een user centered design, maar een conversion centered design.

Een user centered design heeft een klassieke look. Je kent het wel: een website met een menu die je kan uitklappen, een zijbalk en tal van andere opties waar je direct op kan klikken. Je geeft de bezoeker eigenlijk te veel keuze en daarmee keuzestress.
Haal dus alle afleidingen weg.
Zorg ervoor dat je hele pagina gericht is op de bezoeker over te halen tot een actie, met duidelijke call-to-actions.
Tip 4: Laat jezelf zien
Ook is het van belang om te laten zien wie je bent en dat je bereikbaar bent.
Hoe laat je zien wie je bent?
- Gebruik geen stockfoto’s, maar foto’s van echte medewerkers
- Schrijf een persoonlijke Over ons-pagina (dus geen clichés)
- Pas storytelling toe om je likeability te vergroten
Hoe laat je zien dat je bereikbaar bent?
- Maak gebruik van live chat
- Vermeld je telefoonnummer, e-mailadres en eventuele openingstijden
- Zet het kopje ‘contact’ in de menubalk of in de footer
Door het kopje contact in de menubalk te plaatsen straal je betrouwbaarheid uit. Lees ook eens onze blog over de 7 beïnvloedingsprincipes van Cialdini hoe je middels psychologische ‘trucjes’ de conversie op je website of website kan verhogen.
Naast dat je menubalk er een stuk beter uitziet, is de menubalk ook belangrijk voor je SEO (organische vindbaarheid in Google). Wil je hier meer over weten? Lees dan onze blog: Hoger in Google komen.
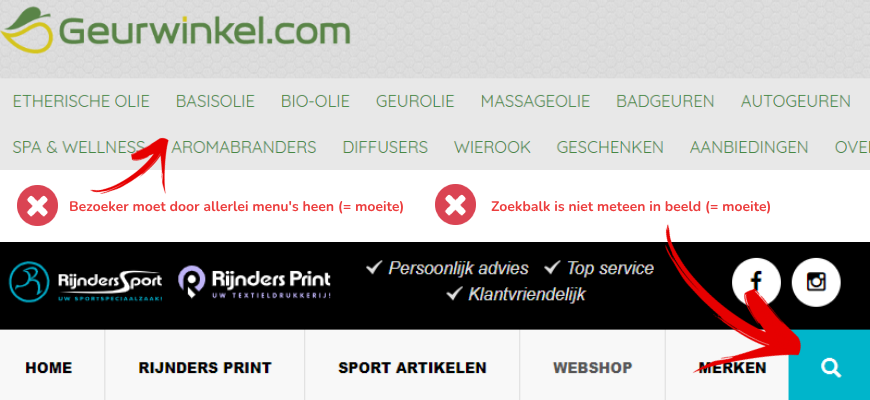
Tip 5: Gebruik een mobiele zoekbalk
Een andere optimalisatie-tip: gebruik op je website een mobiele zoekbalk die meteen zichtbaar is. Zo stimuleer je bezoekers om meteen op zoek te gaan naar producten. Mensen hebben nu eenmaal geen zin om door allerlei menu’s te scrollen om bij de juiste categorie uit te komen.

Coolblue is hiervan een goed voorbeeld. Je hoeft op Coolblue niet eerst op het vergrootglaasje te klikken om de zoekbalk te openen. Wederom: kies voor de weg van de minste weerstand.

Tip 6: Optimaliseer de call-to-action button
Een call-to-action button is een knop die de gebruiker aanmoedigt om een specifieke actie te ondernemen. Je trekt er de aandacht mee en stimuleert de gebruiker om verder te gaan met een bepaalde interactie.
Enkele call-to-action-voorbeelden zijn:
- In winkelmand
- Meer informatie
- Direct bestellen
- Download nu
- Lees snel verder
Kies de plaatsing van de CTA-button zorgvuldig uit. Een CTA boven de ‘vouwlijn’ van de pagina is een must. Boven de vouw betekent de content die je ziet zonder te scrollen. De meeste interacties op een webpagina vinden boven de vouw plaats, dus plaats je belangrijkste content, inclusief button, daar.
Plaats ook onderaan de pagina een CTA-button. Potentiële klanten die helemaal naar beneden zijn gescrold zijn namelijk geïnteresseerd. Zij zijn daarom ook eerder geneigd om een product of dienst bij je af te nemen.
Wil je weten of je call-to-action goed zichtbaar is? Doe dan deze snelle test. Knijp dan je ogen voor zo’n 80% dicht zodat je wazig ziet. Zie je nog steeds meteen waar de CTA-button staat? Dan weet je zeker dat het goed zit.
Bij Bever Sport zie je de button in principe wel staan. Het blendt mooi met de rest van de pagina, maar ontzettend opvallend is de button niet:

Bij HEMA pakken ze het anders aan. Er is duidelijk sprake van CTA-dominantie. De button springt eruit en het trekt snel alle aandacht. Deze pagina is conversiegericht en heeft één duidelijk doel: jou op die knop laten klikken.

Tip 7: Gebruik kleuren die converteren
Wist je dat kleur een impact heeft op de conversie? Om maar door te gaan over de knop met je CTA: zorg ervoor dat deze genoeg contrast heeft met de rest van je website. Zorg dat je huisstijl goed opvalt tussen de andere informatie en dus dat je hele pagina dezelfde kleurtonen bevat.

Het beste is om een primaire en secundaire huisstijlkleur te gebruiken. En laat deze het liefst ook contrasteren. Maak dus slim gebruik van complementaire kleuren. Dat wil zeggen: kleuren die tegen over elkaar zitten in de kleurencirkel. Met het kleurenwiel van Canva stel je snel een harmonieus kleurenschema samen. Kies in de tool voor ‘complementary’ of eventueel voor ‘triadic’ (drietal).
Bij zo’n triadic palet heb je nog steeds een dominante kleur, maar dan 2 ondersteunende kleuren (i.p.v. 1) die veel contrast bieden. Deze drie kleuren zijn gelijkmatig verdeeld over het wiel. Deze bieden iets minder contrast, maar je kan er wel meer kanten mee op.

Kleuren hebben een psychologische werking. Er is dus een duidelijke relatie tussen kleuren en de associaties die ze oproepen. Bedenk bij het ontwerp van je huisstijl dus wat jij wil uitstralen met je kleuren.

Tip: pas op met de kleur rood. De rode kleur doet mensen aanzetten tot stoppen en het geeft men een negatieve associatie. Laat prijzen of foutmeldingen bij contactformulieren dus liever niet in het rood zien. Dit wekt irritatie op, waardoor er sneller wordt afgehaakt en jij dus je conversie misloopt. Werk dan bijvoorbeeld met een andere opvallende, contrasterende kleur (zoals oranje). Hierdoor hebben mensen wel door dat er iets fout gaat bij het invullen van het contactformulier, maar hebben niet de negatieve associatie door de kleur rood.
Tip 8: Richt de pagina gebruiksvriendelijk in
Vergeet bij het inrichten van je website niet om voor een mobile first design te kiezen. Tegenwoordig bezoekt de ruime meerderheid jouw website op mobiele apparaten. Begin dus eerst met het bouwen van een mobiele website. Kijk daarna pas naar hoe je die kan laten meeschalen op grotere schermen, zoals voor op je tabletscherm en computer-/laptopscherm.
Een paar voorbeelden van een mobile first design bij webshops:
- Bestelknop ‘sticky’ maken en rechtsonder of onderaan neerzetten, daar waar de duim vaak zit (zie gif-voorbeeld hieronder). Dit is ook de reden waarom Apple de URL-balk van Safari onderaan het scherm geplaatst heeft. Slim hè!
- Clean en intuïtief design met een verticale infinite scroll. De inhoud van de webpagina wordt hierbij continu geladen terwijl je naar beneden scrolt. Hierdoor heb je geen gedoe met menubalken aan de zijkant of knoppen.
- Houd formulieren simpel en toon alleen de essentiële velden. Zo raakt de bezoeker niet overweldigd en verlaag je de drempel om het formulier in te vullen.

Goed om te weten is dat ‘mobile first’ niet hetzelfde is als ‘mobile responsive’. Bij een mobile responsive design wordt een website automatisch aangepast (bijgeschaald) aan het kleinere telefoonscherm. De site mag dan nog wel leesbaar zijn op je telefoon, maar dat betekent niet automatisch dat die conversiegericht is.

Leestip: het maken van een webdesign dat ‘mobile responsive’ is, is ook goed voor je SEO-ranking (organische vindbaarheid in Google). In onze blog over seo-teksten schrijven lees je er meer over.
Tip 9: Bekijk je analytics
Meten is weten. Zorg er dus ook voor dat je tools of programma’s gebruikt om je statistieken te bekijken. De onderstaande tools zijn allemaal gratis te gebruiken en verzamelen gebruikersdata die je kan inzetten om je website te verbeteren.
Google Analytics 4 (GA4)
Met deze webanalysetool kan je gegevens zien zoals: aantal bezoeken, sessies, demografische gebruikersgegevens, verkeersbronnen, populaire pagina’s, het aantal conversies en meer.

Google Search Console
Deze tool van Google geeft je inzichten in je prestaties in Google Search. Je ziet bijvoorbeeld op welke zoekwoorden je website wordt gevonden, het aantal klikken, vertoningen (impressions), meldingen over potentiële problemen en je gemiddelde zoekresultatenpositie.

Google Data Studio
In Google Data Studio maak je rapporten en dashboards aan de hand van verschillende bronnen. Zo kan je bijvoorbeeld gegevens van Google Analytics en Google Search Console integreren om interactieve rapporten te maken. Ideaal als je belangrijke statistieken op een visuele en aantrekkelijke manier wil delen met belanghebbenden.

Google Mijn Bedrijf
Op dit platform beheer je informatie over je eigen bedrijf. Dit gaat om de gegevens die worden getoond in de Google-zoekresultaten en bij Google Maps. In je eigen omgeving zie je ook het aantal weergaven, klikken, telefoontjes, beoordelingen, vragen van gebruikers en meer.

Hotjar
Met deze online analysetool zie je heatmaps, clickmaps en scrollmaps. Je ziet waar bezoekers naar kijken, waar ze op klikken en hoe ver ze doorscrollen op een pagina. Met deze mouse tracking tool krijg je inzicht in het gedrag van je bezoekers.

Conversie optimalisatie specialist nodig?
Zoek je hulp bij het optimaliseren van je website en heb je niet voldoende aan deze tips voor conversieoptimalisatie? Sommet Media is een conversie optimalisatie bureau. We kunnen dus met je meekijken en je helpen bij het verbeteren van je website.
Bij verbeteringen kan je bijvoorbeeld denken aan: het checkout-proces vereenvoudigen, de zoekfunctie of navigatie op de site gebruiksvriendelijker maken of tekstuele of grafische aanpassingen maken om bezoekers aan te sporen tot actie. Wil je dus een conversiegerichte website laten maken? Neem dan gerust contact met ons op voor een vrijblijvende check.
Veelgestelde vragen over conversie optimalisatie
Wat betekent conversie optimalisatie?
Conversie optimalisatie (CRO) is een proces waarbij je de kans vergroot dat de bezoeker een gewenste actie uitvoert op je website.
Hoe optimaliseer je een conversie?
Zorg dat je op een landingspagina alle afleidingsfactoren weghaalt, dat je call-to-action button goed zichtbaar is en dat de navigatie gebruiksvriendelijk is. Denk ook aan de technische optimalisatie van je website door bijvoorbeeld te kijken naar je hoe snel je webpagina’s worden geladen.
Waarom is CRO belangrijk?
Door je conversiecijfers in de gaten te houden, kom je erachter waarom je websitebezoekers geen actie ondernemen (niet overgaan tot conversies). Met deze meetbare data kan je verbeteringen doorvoeren op je website.
De juiste hosting kiezen